Dom based XSS 학습
2023. 5. 21. 12:35ㆍ해킹/XSS
웹 페이지는 Dom구조로 되어있습니다.
DOM 이란
Document Object Model입니다.
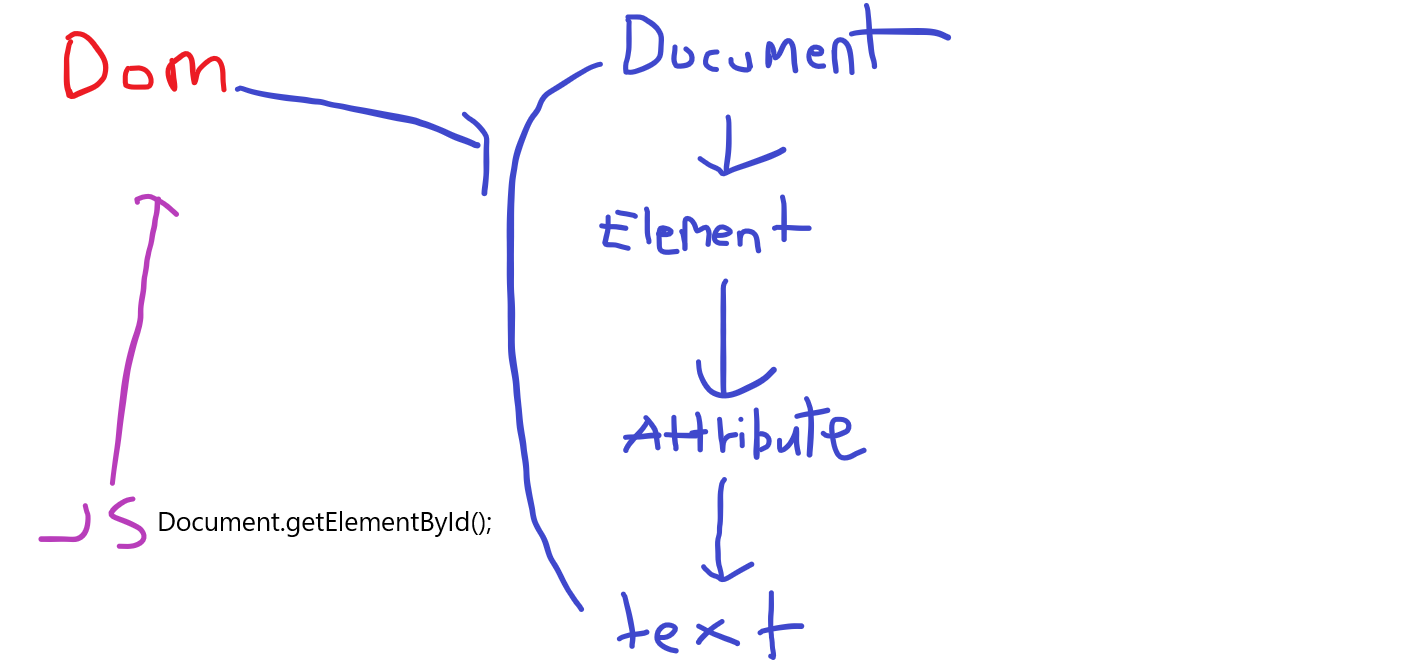
여기서 DOM 구조란
document - element - attribute - text로 되어있는 계층 구조입니다.

JavaScript는 이런 문서같은 웹 페이지를
동적으로 구현하기 위해 DOM 에 접근하는 언어입니다.
document는 최상위 구조체로 현재 웹 페이지를 나타냅니다.
document 객체로 구조,스타일,이벤트 등 다양한 곳에 접근이 가능합니다.
웹 개발을 하다 보면 document.getElementById();
같은것을 많이 써보았습니다.
이런 <h1> <p> <a> 등등이 Element입니다.
Attribute도 많이 써보았습니다.
Attribute는 <a src ="이것이 속성입니다."></a>
이렇게 src 같은 속성을 뜻합니다.
text는 말 그대로 text다.
<h1>이것이 TEXT다.</h1>
이런식으로 출력되는 text입니다.
DOM Based XSS는 이러한 DOM 구조를 이용해서 공격하는 XSS입니다.
Refected XSS와 다른점은
Refelcted XSS는 서버 측에서 사용자 입력값이 바로 꽂히지만
DOM Based XSS는 document 객체를 통해 사용자 입력값이 바로 꽂히지 않고 클라이언트 측에서 실행해서 생성됩니다.
'해킹 > XSS' 카테고리의 다른 글
| 게시판 DOM Based XSS 공격과 취약점 고치기 (0) | 2023.05.21 |
|---|---|
| XSS 다양한 공격 기법 (0) | 2023.05.20 |
| 게시판 Reflected XSS 공격과 취약점 고치기 - 3 (0) | 2023.05.20 |